簡単でわかりやすい操作性、サクサク動くアプリ、高いブランド力とiPhoneを使っているユーザーは多いはず。
年々スペックやカメラの性能などが上がってきましたが代わり映えしないのがホーム画面。ですがiOS14のアップデートによりiPhoneもホーム画面のカスタマイズが可能に。
 たくぼー
たくぼーそんなiPhoneのホーム画面を無料でできるカスタマイズ方法をご紹介します。
※解説は「iOS14.3」のバージョンです。
黒と白を基調としたデザイン例を2つ紹介
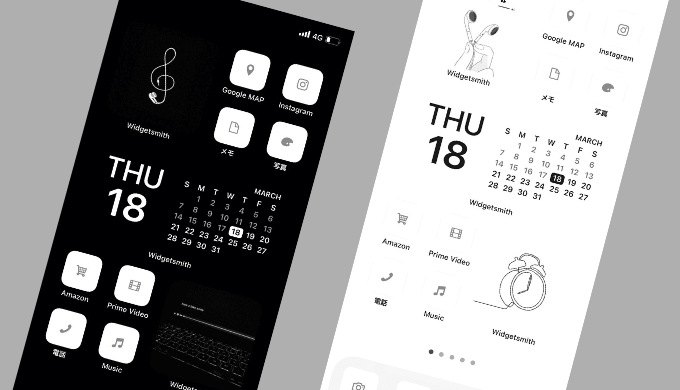
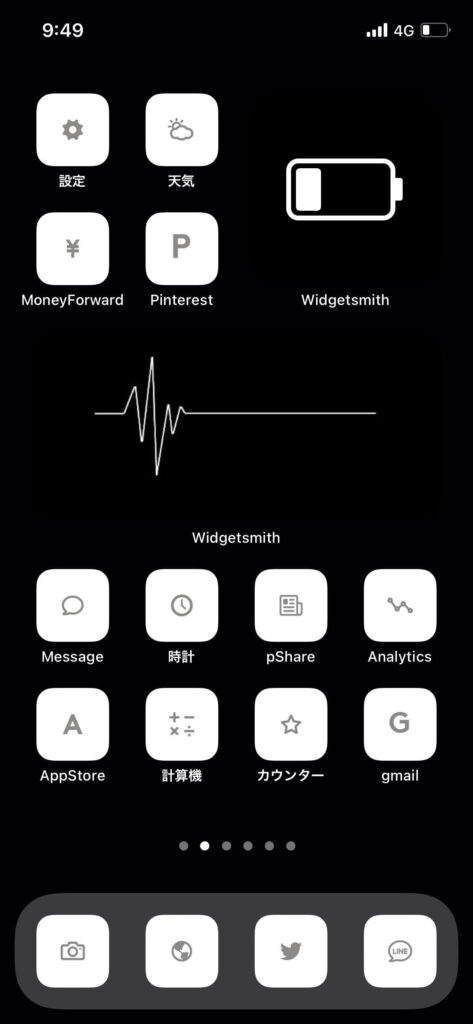
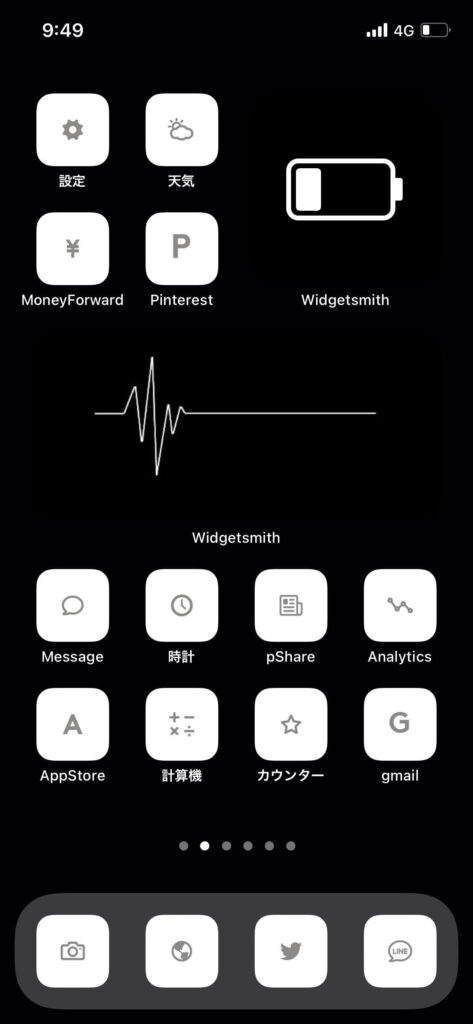
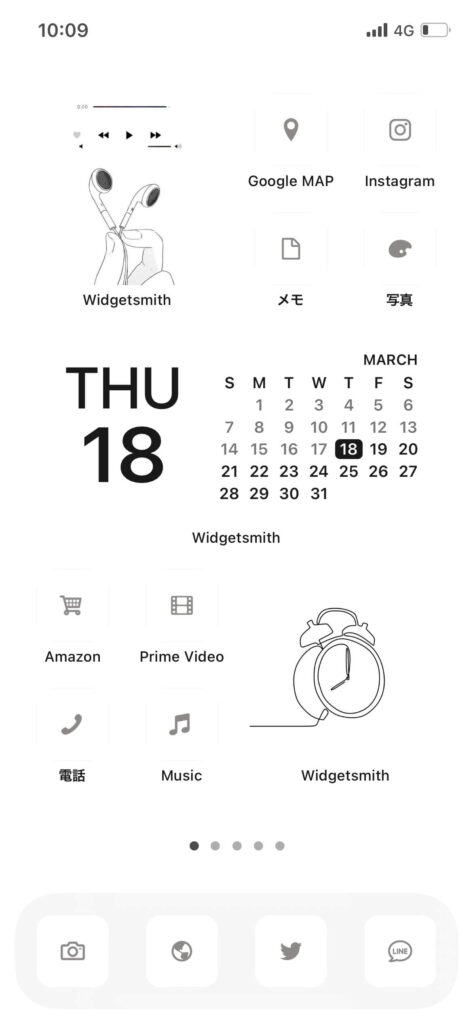
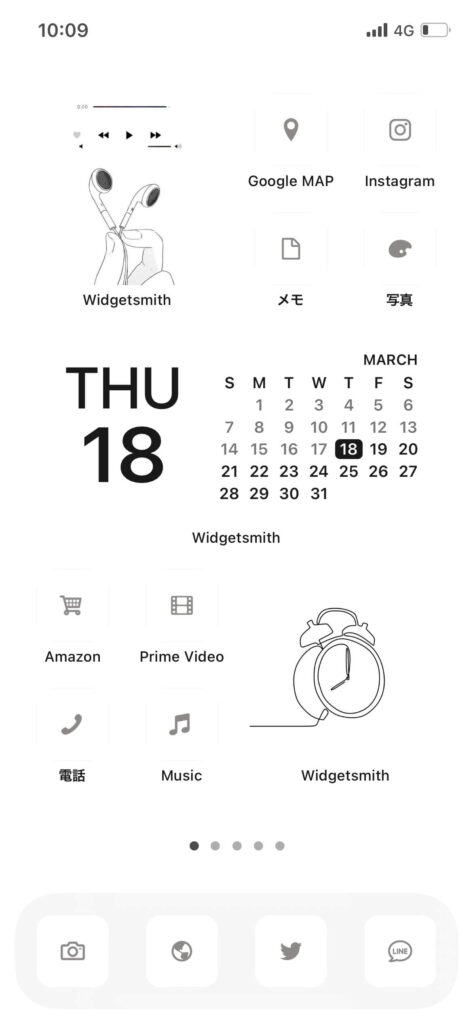
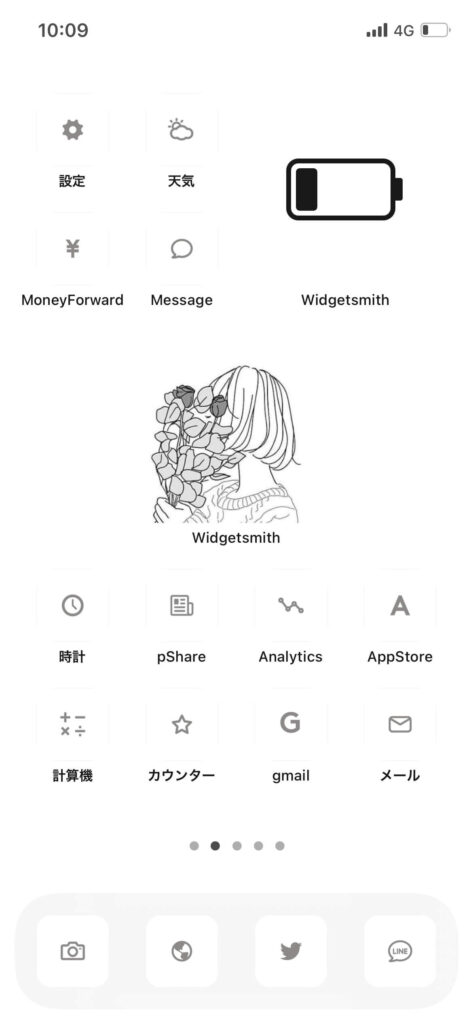
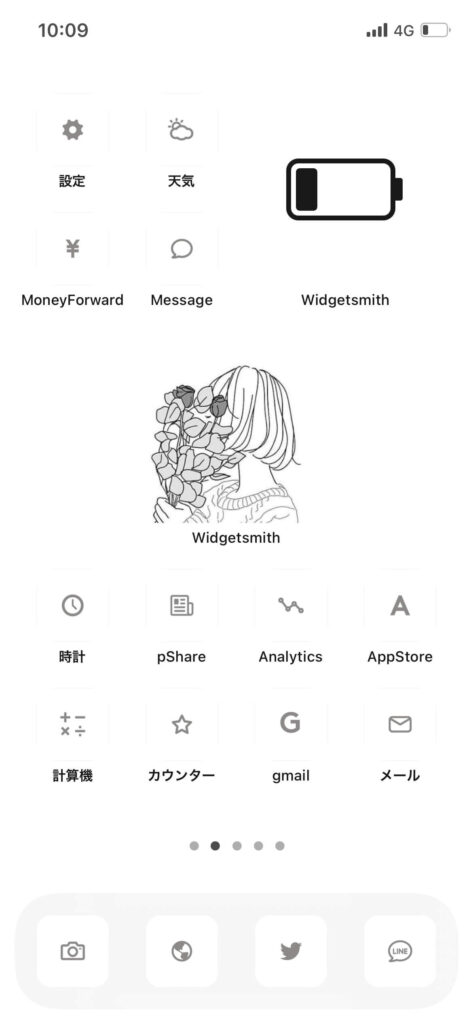
この後解説する方法で以下のiPhoneのホーム画面の見た目が作れます。
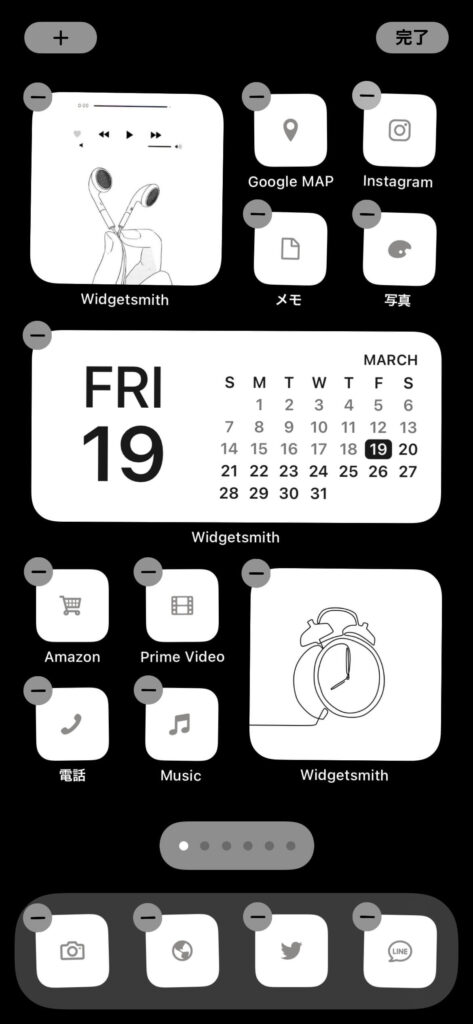
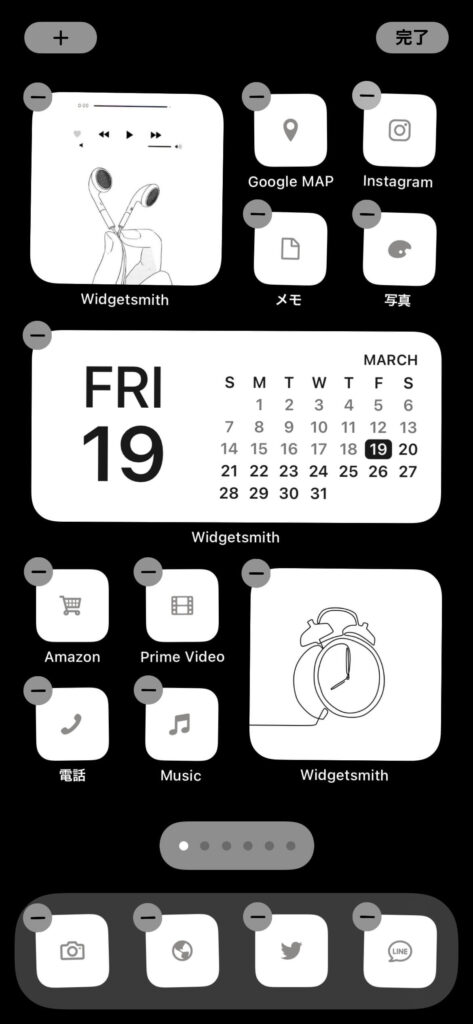
黒を基調としたデザイン




白を基調としたデザイン




いかがでしょうか。
シンプルなデザインなので男性のみならず女性が使っても違和感がないデザインだと思います。
iPhoneのホーム画面をオシャレにカッコよくカスタマイズする方法
1からアイコンの画像を作ってもいいのですが、大変なので今回はオシャレなアイコン画像を配布しているRiLi Tokyoさんの画像を使わせていただきました。
女性向きなものが多いですが、男性が使ってもオシャレなデザインなものばかりなので自分の好みの画像も探してみるのもいいでしょう。
作業自体は簡単ですが少し時間がかかってしまうのでテレビなどを見ながらやってみるのがいいかもしれません。
アイコン画像の保存方法
まずはアイコンの画像を変えるための元となる画像の保存方法から。
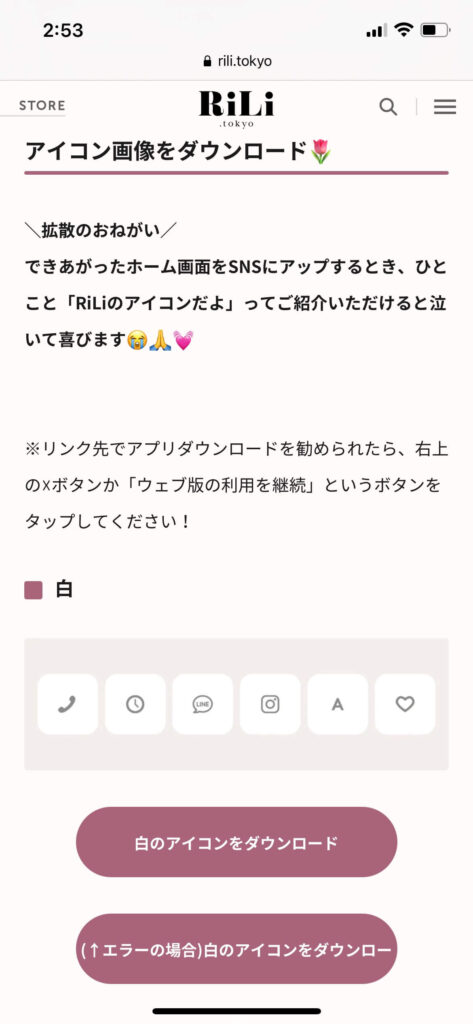
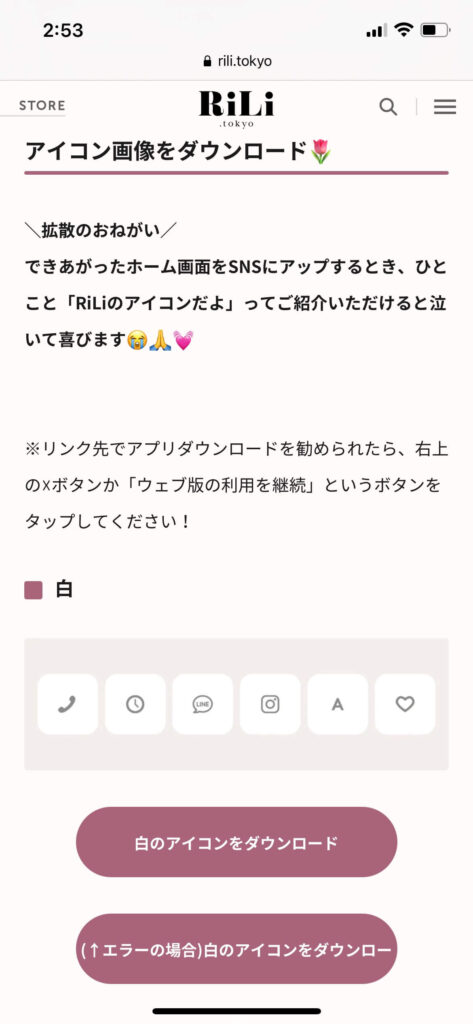
RiLi Tokyo 公式ページに行きページの真ん中にある「白のアイコンをダウンロード」をクリック。




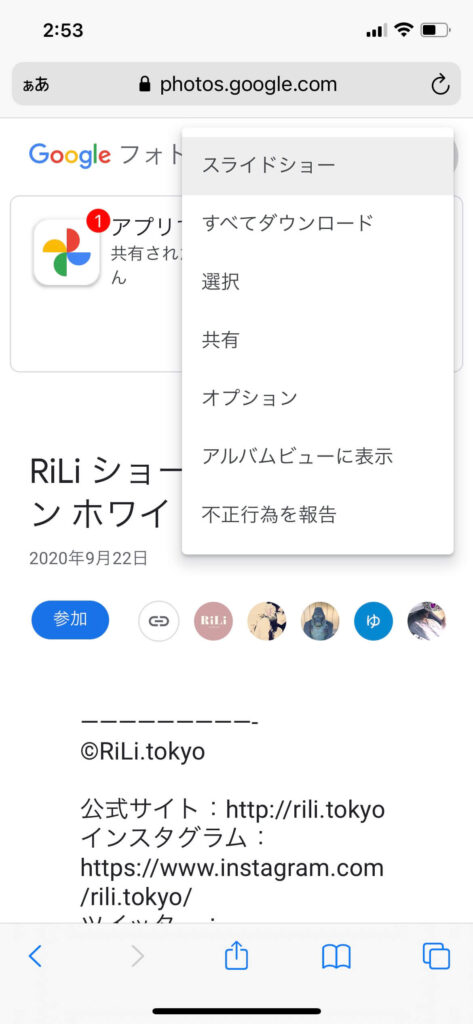
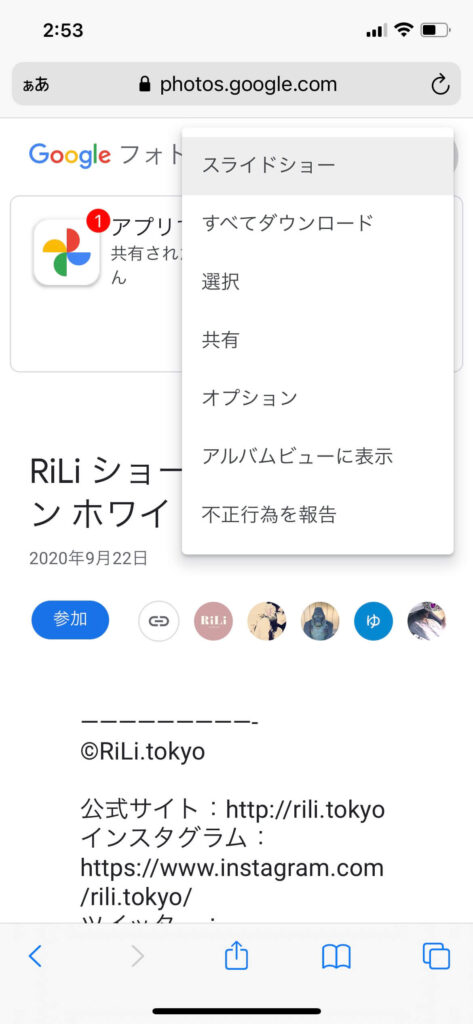
Googleフォトのページに飛んだら右上のタブをクリックし、すべてダウンロードを選択。




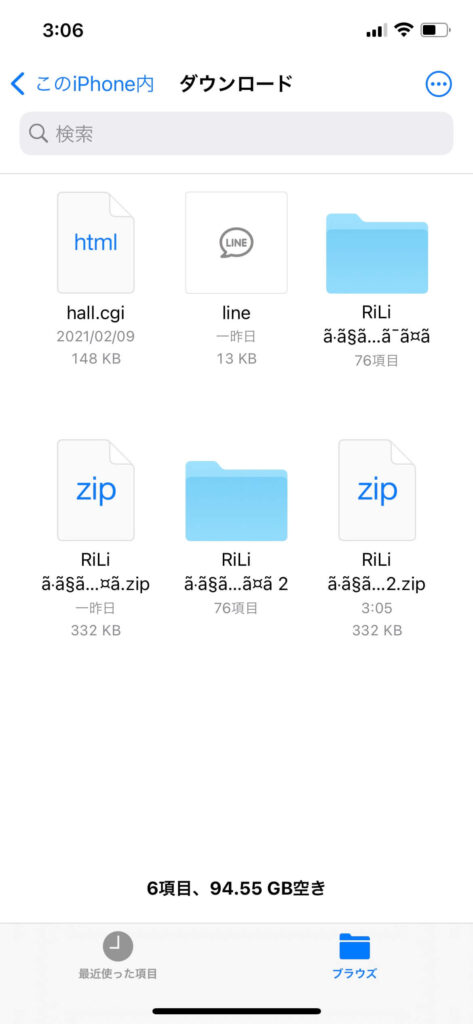
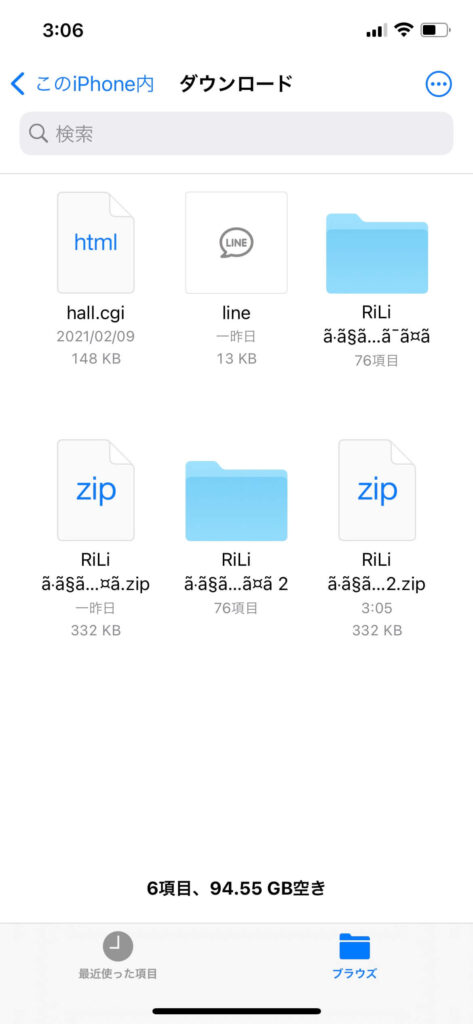
ダウンロードしたデータはiPhoneの「ファイル」アプリに保存されています。
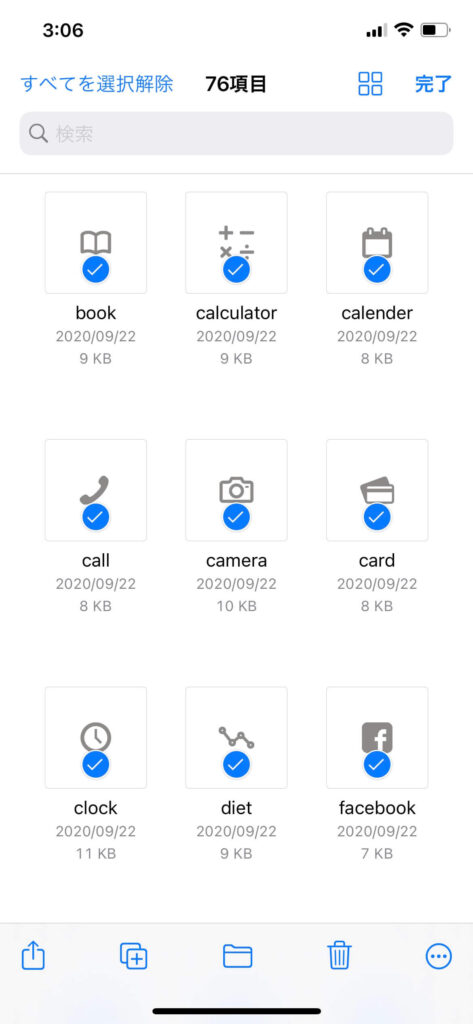
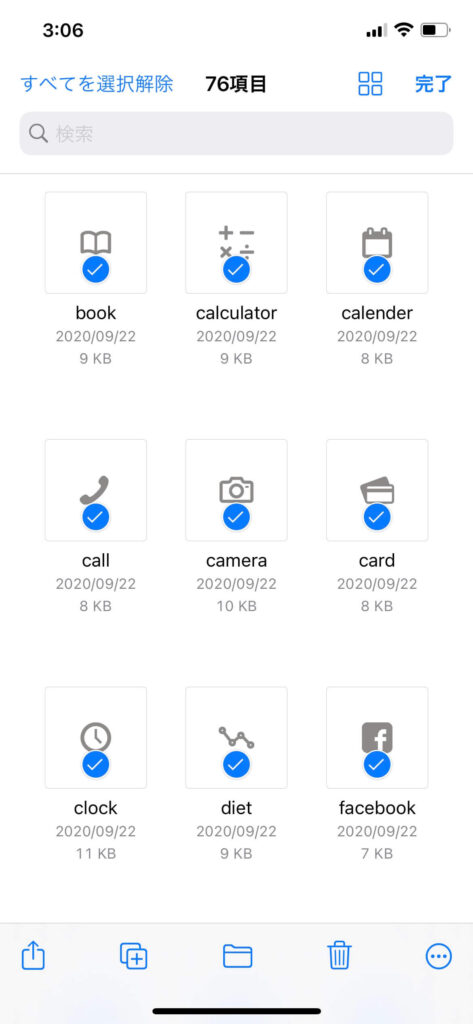
zipファイルを開いて右上の「・・・」マークから選択し左上のすべて選択を押した後に完了すれば写真アプリに画像が保存されます。
アイコンの見た目の変え方
下準備として今まで使っていたアプリをApp ライブラリに移動しておくと後々楽になるのでオススメです。アプリを長押しし、動かせる状態になったら1番右に持っていけば大丈夫です。
それではダウンロードしたアイコン画像を使ってアプリの見た目を変える方法を解説します。
デフォルトのショートカットアプリを使うのでもし、消してしまったという方は以下からDLしてみて下さい。
アイコンの見た目を変える方法
- 右上の+マークを押して新規ショートカットを作成
- 「アクションを追加」ボタンをタップ
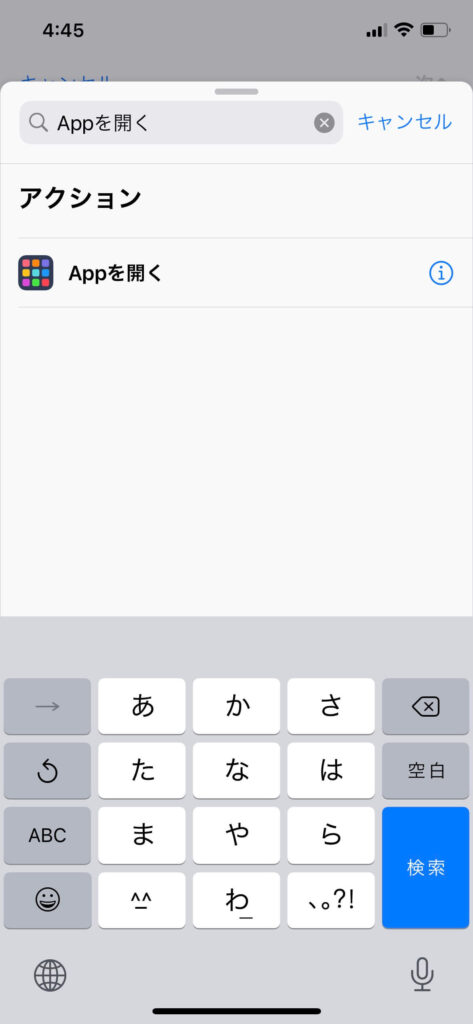
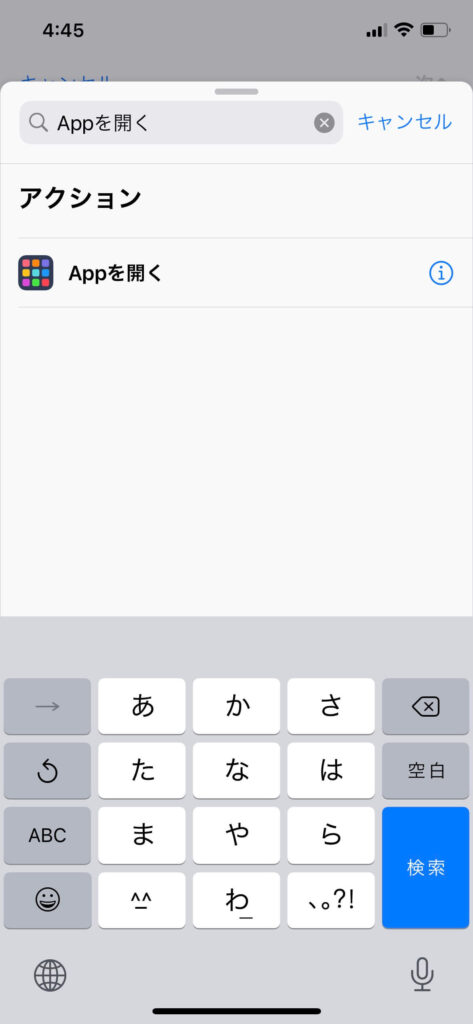
- 検索欄で→「Appを開く」と検索
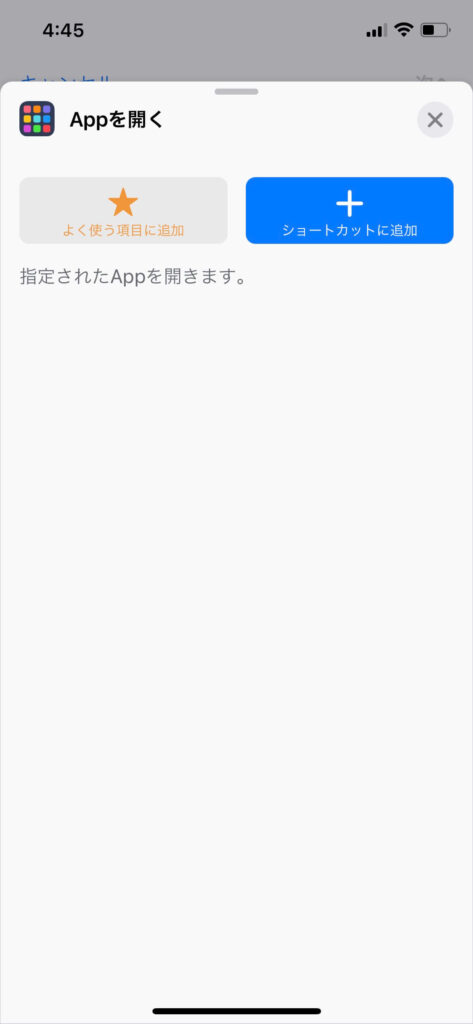
- 「選択」となっている部分をタップし、開きたいアプリを選ぶ
- 右上の「…」ボタンをタップ
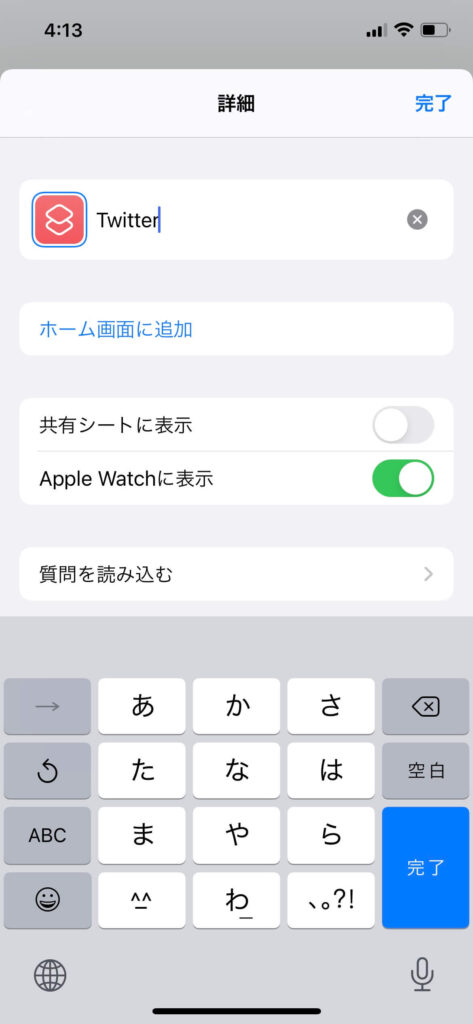
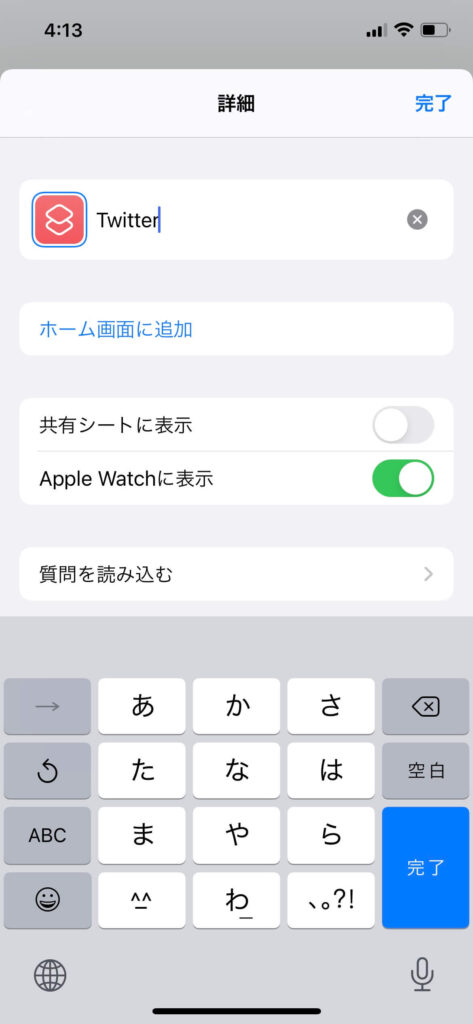
- 「ホーム画面に追加」をタップ
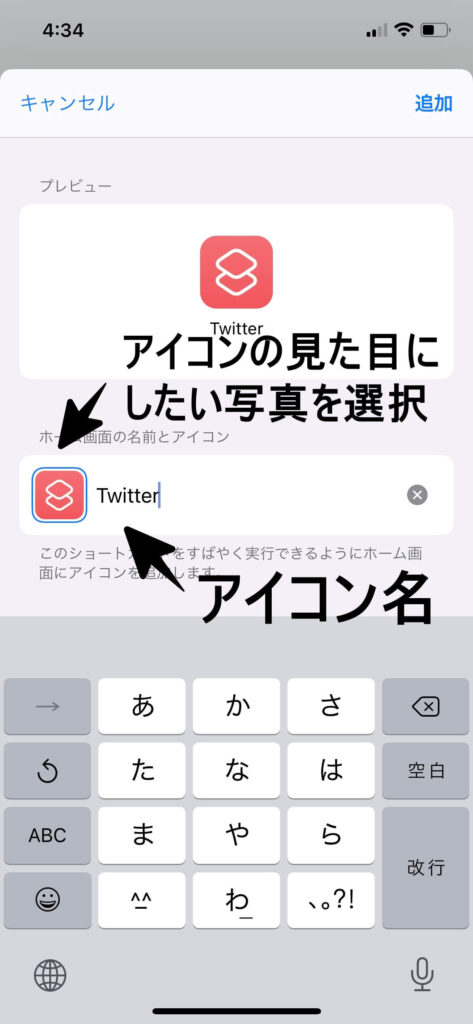
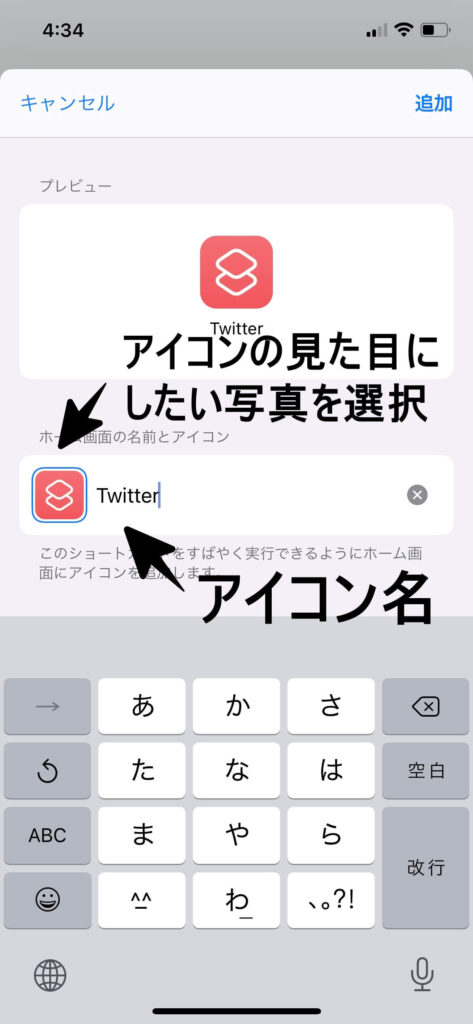
- 名前とアイコンを設定→「追加」して完成。




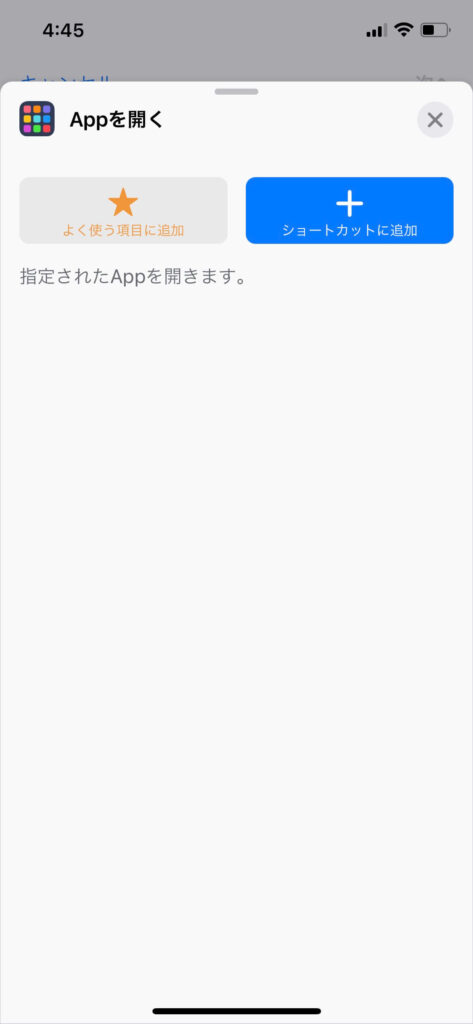
(3)の「Appを開く」はめちゃくちゃ使うのでよく使う項目に追加しておきましょう。




作業自体は簡単ですがアプリの数だけ同じ作業を繰り返すので大変です。
オーム画面をページ数を2ページにするなら20個ほどのアプリ数を目安に作っておけば大丈夫です。



ウィジェットの追加
ウィジェットはホーム画面にあったカレンダーや、画像を表示するためのもの。
「Widgetsmith(ウィジェットスミス)」というアプリを使います。
step
1好きなデザインを選ぶ
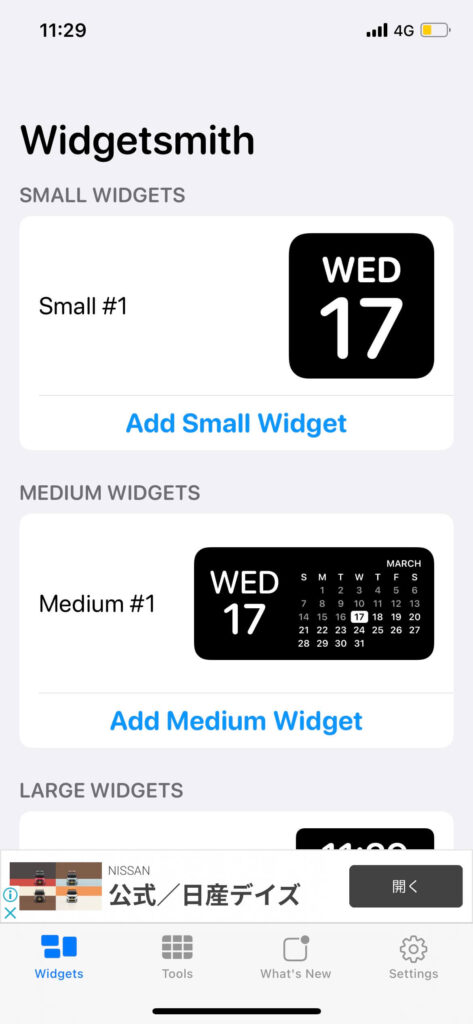
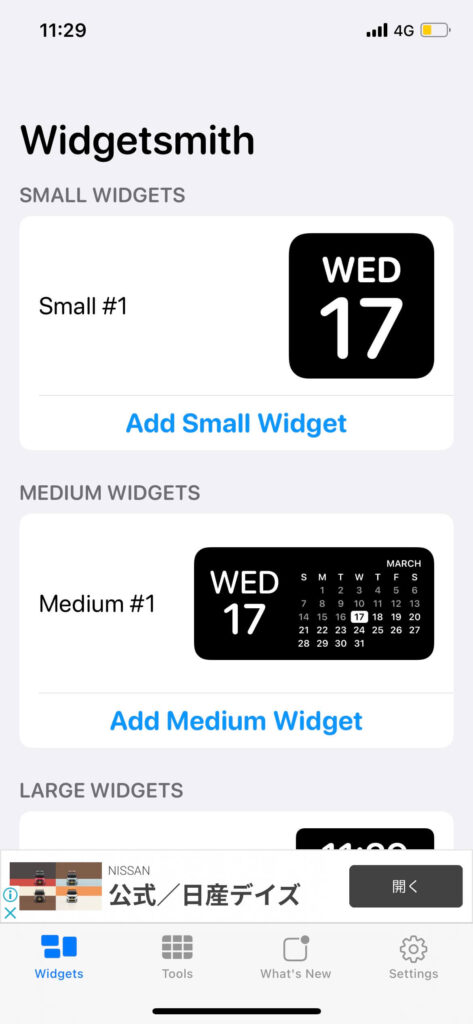
WidgetsmithをDLしたらアプリを立ち上げ、ホーム画面に追加したいデザインを選びます。




大きさは「Small」「Medium」「Large」の3種類。今回は「Medium」で解説します。
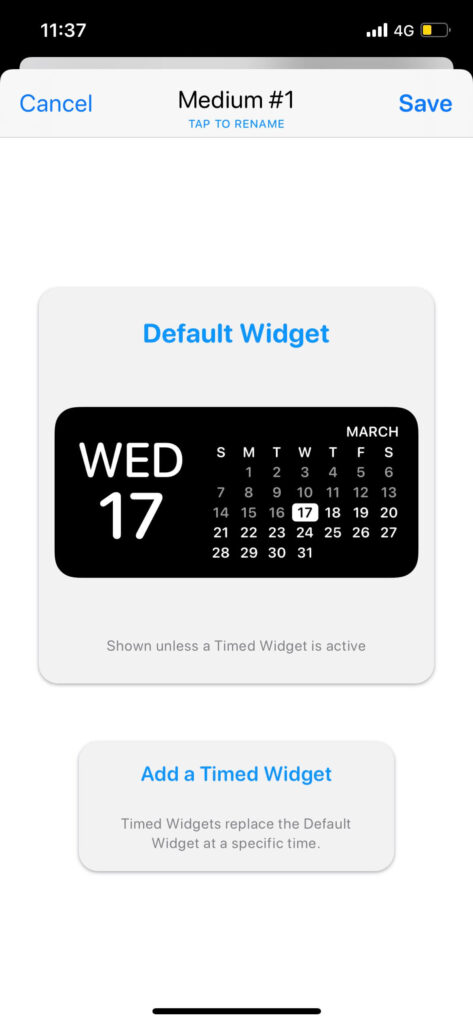
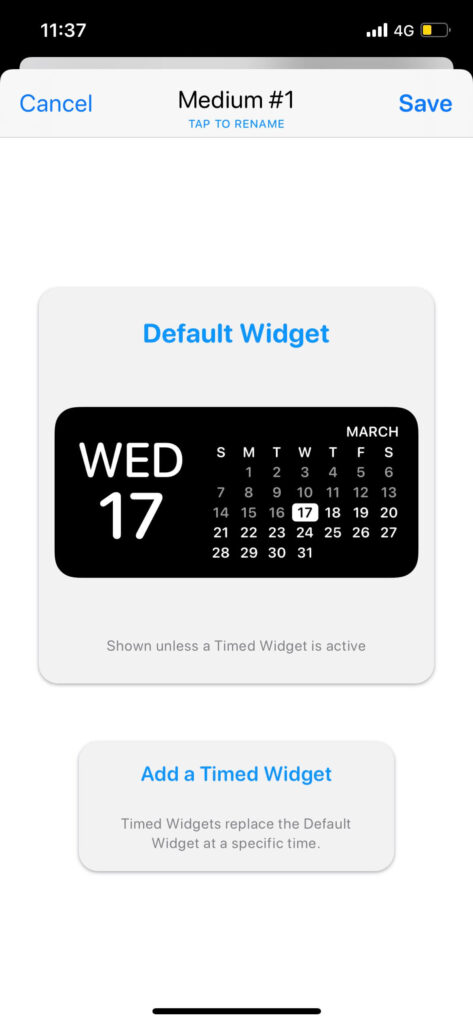
「Medium#1」をタップし「Default Widget」を選択。


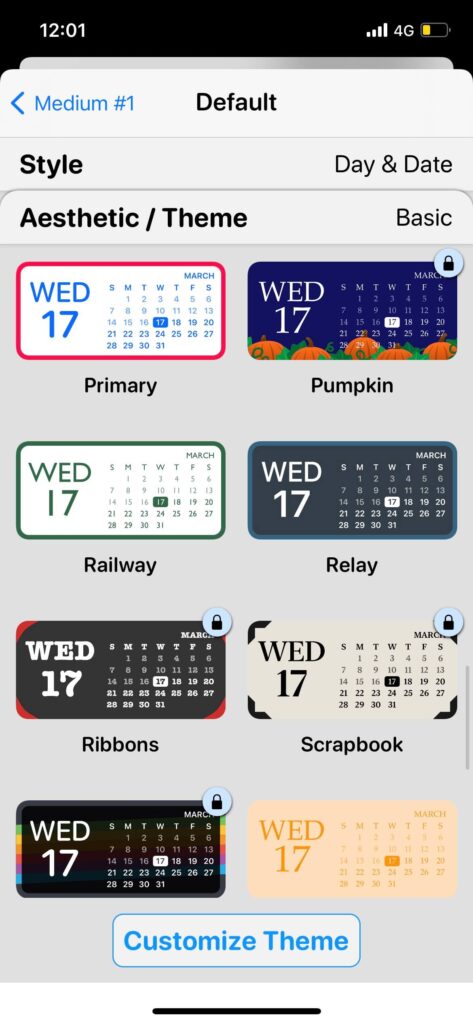
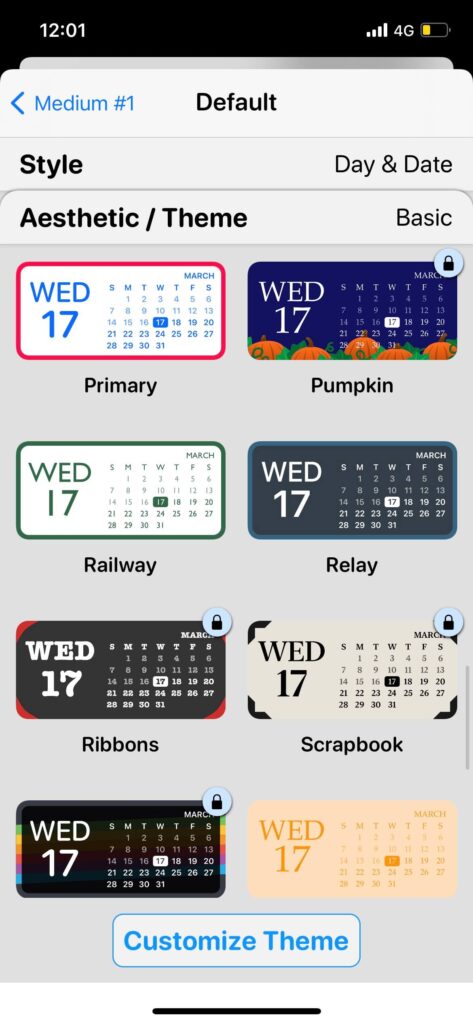
ここでデザインを選べるのでホーム画面に追加したいものを選び、下の「Aesthetic/Theme」で好きなテンプレデザインを選べます。
画面したの「Customize Theme」をタップすればフォントや背景の色までカスタマイズが可能。
デザインが決まったら右上の「Save」をタップして保存しましょう。
step
2ウィジェットをホーム画面に追加
ウィジェットが完成したらホーム画面を長押しし、左上の「+」を選択。




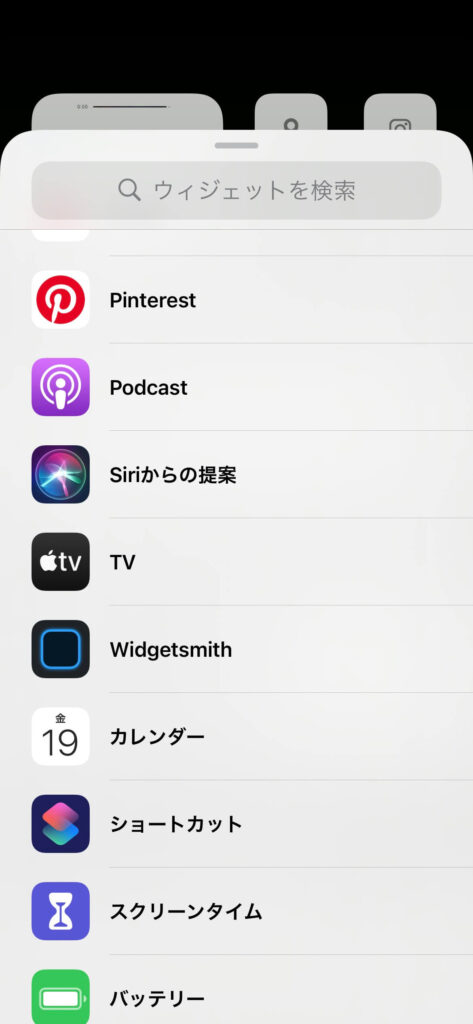
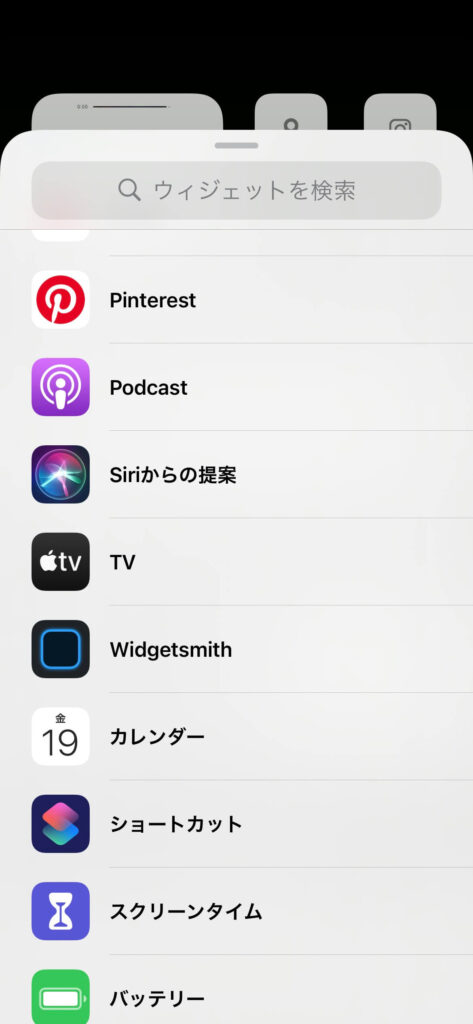
下にスクロールしていくとWidgetsmithがあるので選んだあと、追加したいウィジェットのサイズを選び好きな場所に配置したら完成です。
step
3色々なウィジェットを追加




先ほどウィジェットをカスタマイズしたWidgetsmithのアプリ内で「Add 〇〇〇 Widget」で種類の追加ができます。
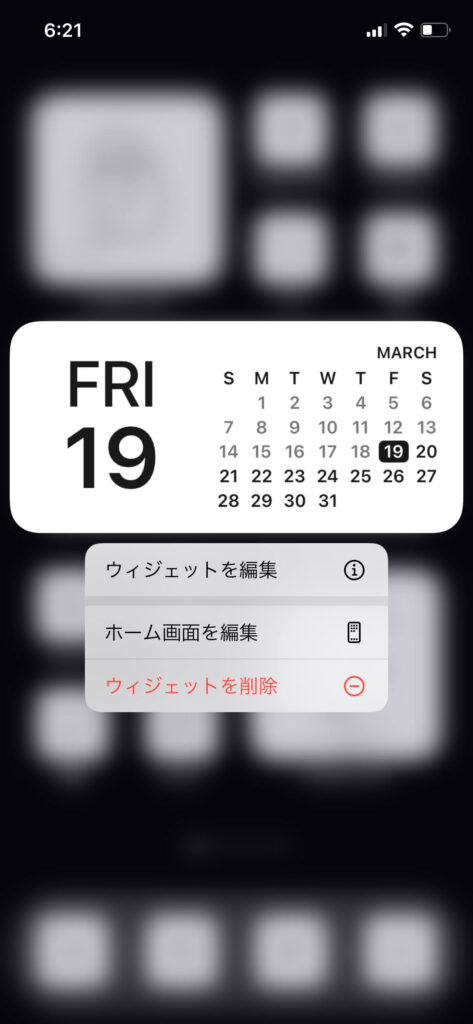
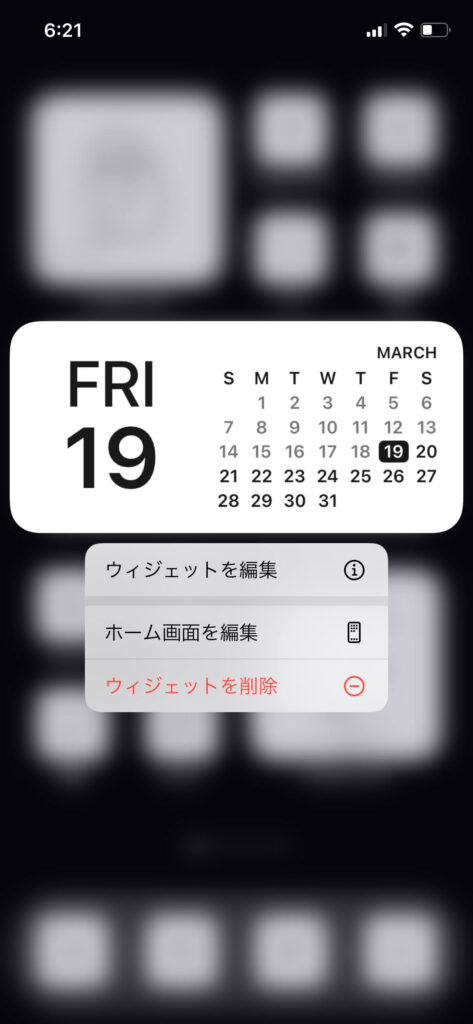
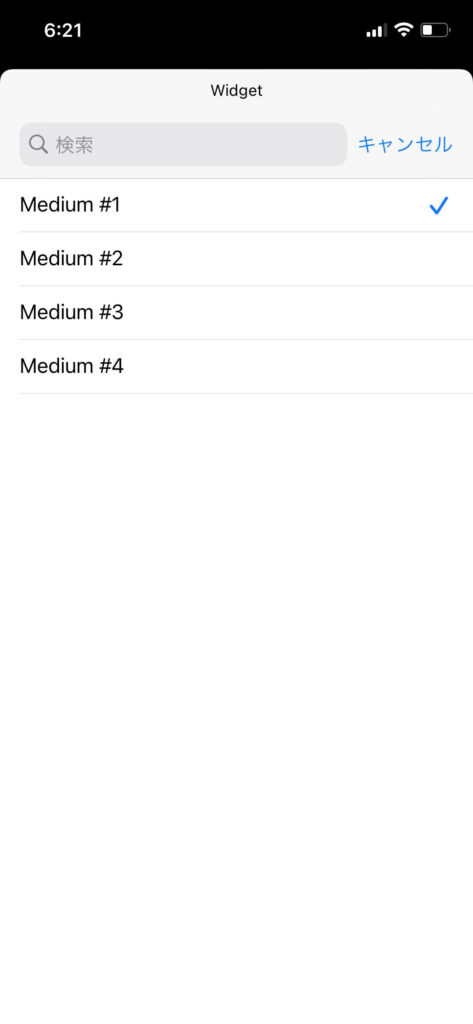
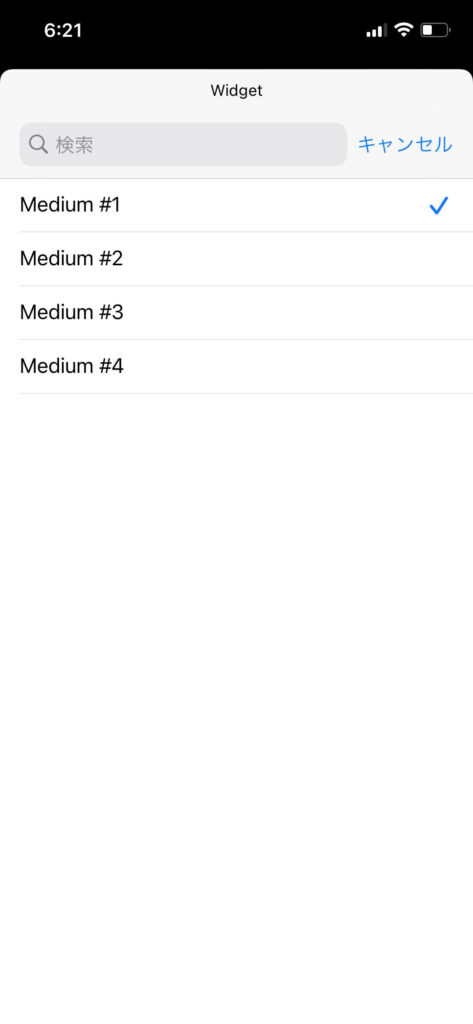
ホーム画面に追加したウィジェットは長押しするとウィジェットの編集が可能に。
編集でカスタイズしたウィジェットの種類を選べます。
みんなが使っているiPhoneだからこそ中身は自分だけのものに


少し時間がかかっていまいますが、代わり映えしないホーム画面が様変わりするので気分が変わります。
デメリットとしてショートカットアプリを経由しているので任意のアプリを起動すると通知が画面上部に表示されること。


今回ご紹介した方法は通知が表示されても大丈夫な方限定になっています。
iOS14.3以降になってショートカットアプリを経由しているモーションがなくなったので、通知も今後のバージョンアップで消える可能性はあります。


ぜひアイコンをカスタマイズして自分だけのiPhoneを作り上げてみてください。
以上、iPhoneのホーム画面をオシャレにカッコよくカスタマイズする方法でした。